Webdesign by dtp studio
Diverse Webseiten stammen aus unseren Computern, hierunter auch solche für namhafte Organisationen.
WYSIWYG
NetObjects Fusion, Macromedia Dreamweaver oder Adobe GoLive ermöglichten das sogenannte »WhatYouSeeIsWhatYouGet«: Man positionierte die Elemente mit der Maus an die gewünschte Stelle, ganz nach Art eines Layoutprogramms. Verschachtelte Frame- und Tabellendesigns waren möglich.
Der auf diese Weise erzeugte Quellcode enthielt zahlreiche Formatierungsbefehle. Man konnte das Wirrwarr zwar in einem Texteditor weiter bearbeiten, das Ergebnis aber nicht zurückimportieren in den Webseiten-Editor.
Heute ist der WYSIWYG-Ansatz TOTAL veraltet. Wer noch auf diese Weise arbeitet, hat viele Jahre verschlafen.

HKS Warenz.- Verband e.V.

DGKL e.V. Ärztevereinigung

Ludwig Voss GmbH & Co KG

Thiet Mobile Energie

Mikrofilm Bunde

Göttinger Farbfilter
HTML und CSS
Seit ca. 2012 trennen wir Inhalt und Design. Die Inhalte werden in HTML-Dateien angelegt, die Designangaben sind in Stylesheet-Dateien (CSS-Dateien) ausgelagert. Auf diese Weise bleibt der Quellcode der Seiten schlank und bearbeitbar, und Designänderungen für eine gesamte Website (= viele Einzelseiten) sind mit wenigen Codezeilen möglich.

EC4 EU-Ärztevereinig.

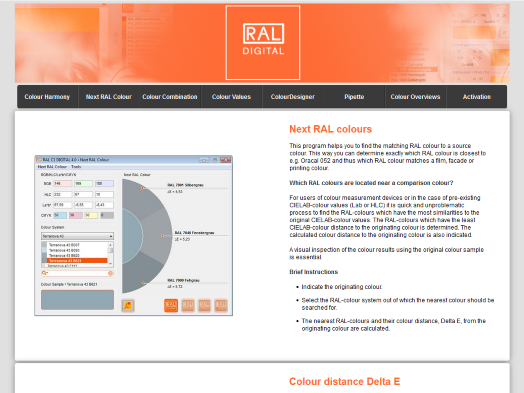
RAL Digital Farbensoftware

CIELAB-Farbmaterialien

Digitaler Farbatlas
Farbensoftware

H. Küppers
Farbenlehre

Palettes
Downloads

Campingplatz Juliusplate

Meereszeit Rerik Ferienwohnungen

IO GmbH
Westerstede

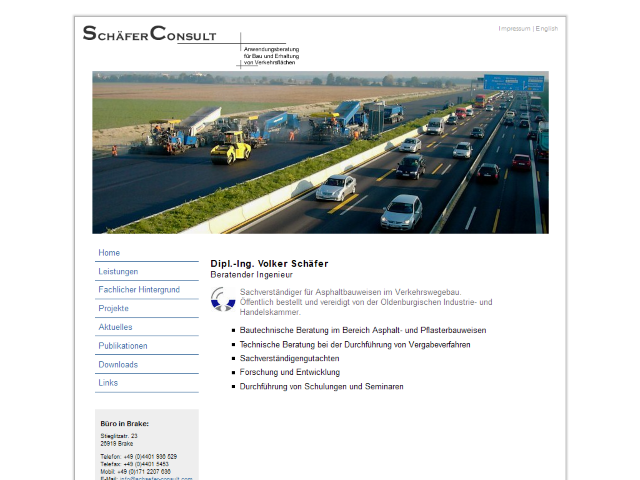
SchäferConsult
Beratung

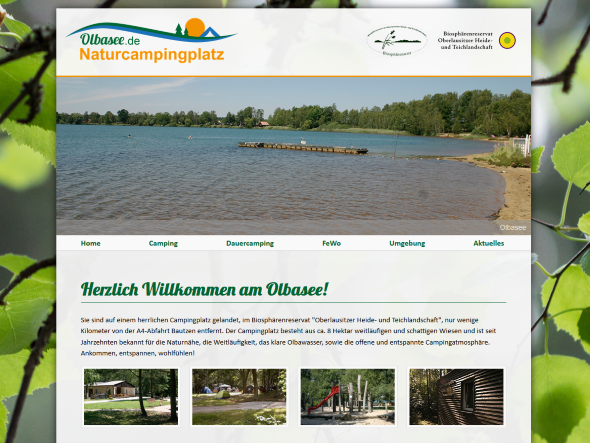
Campingplatz Olbasee

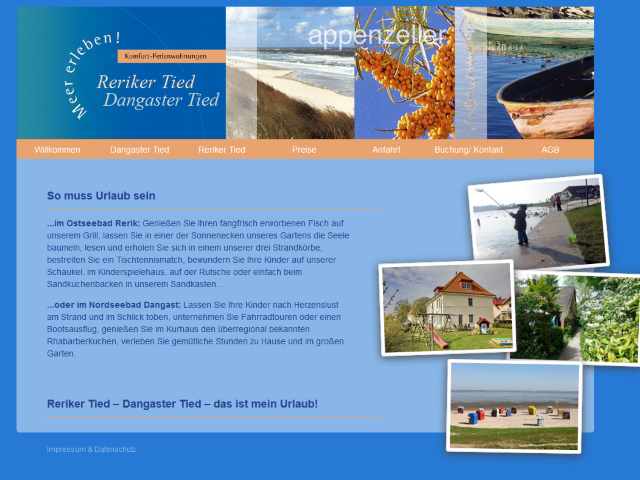
A. Appenzeller Ferienwohnungen

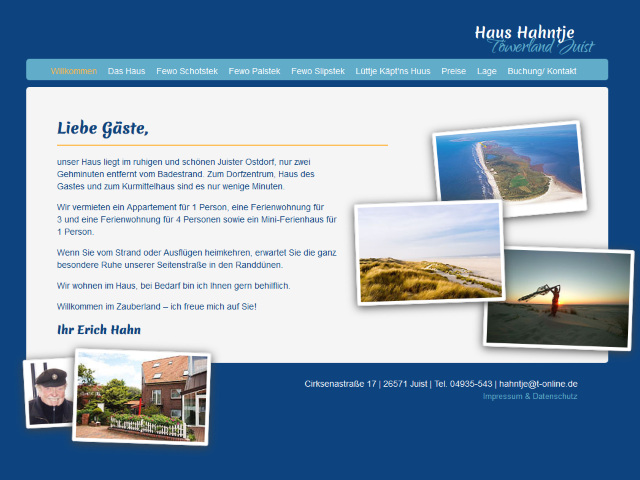
Erich Hahn Ferienwohnungen

Rudloff-
Stiftung

Baden & Meyer Mobile Hygiene

Dr. Matthias Gneuss

K. Appenzeller Ferienwohnungen

Strothmann-Stiftung

Willy-Richter-Stiftung

Architecture + Vision

Nephrologische Gem.-Praxis

Dr. Gerhard Quasigroch

Stephanie Badge
Dr. S. Berthold

Willy-Richter-Stiftung
Responsive Design
Jeder hat heute ein Smartphone und nutzt es auch zum Betrachten von Webseiten. Diese sollte auf dem Smartphone nicht nur verkleinert gezeigt werden, sondern ihr Aufbau sollte sich dem Ausgabegerät anpassen: Texte umbrechen früher, aus mehreren Spalten wird eine, Bilder werden statt neben den Text darunter gesetzt usw. – so ist eine Website auch auf dem Smartphone gut bedienbar.
Im responsiven Design kann man entweder bestimmte Layouts für bestimmte Bildschirmgrößen erstellen, oder alles einspaltig so fließen lassen, dass es auf beliebigen kleinen wie großen Monitoren möglichst gleichartig funktioniert. Wir bevorzugen eine Mischform. Beispiel ist diese Website. Verkleinern Sie einmal das Browserfenster und beobachten Sie, wie bei manchen Bildschirmgrößen neues geschieht, gleichzeitig aber fließende Übergange (z.B. Textbreiten) der Fall sind.
Responsive Seiten sehen meistens einfacher aus als frühere Webseiten. »FlatDesign« ist ein moderner Ausdruck für diesen Zeitgeist. Neben dem »weniger ist mehr« gilt auch: je mehr Elemente responsiv reagieren sollen, umso komplizierter wird es, und umso mehr kann an verschiedenen Bildschirmen und in den diversen Browsern schief gehen.
Responsives Design ist mit HTML/CSS gut möglich. Wir setzen daneben auf sog. "Frameworks" wie z.B. Bootstrap oder FlexGrid. Wichtige Stichworte sind auch: Parallax-Effekte, Animationen über HTML 5, One-Page-Design, Sticky Navigation, abgerundete Bilder, Akkordeon, Einbindung von Videos,...

Appenzeller
Ind.-Vertretung

In't Veerhues
Gaststätte

Stiftungshaus
Deichhof

Hausarztpraxis
OL-Donnerschwee

Rudloff-
Stiftung

Strothmann-
Stiftung

Muster-Schmidt
Farbkartenvertrieb

Erich Hahn
Ferienwohnungen
Datenbanken, Content Management Systeme
Providingpakete ab ca. 5 EUR pro Monat enthalten meistens auch eine Datenbank. Wann ist dies sinnvoll?
Das Wort »Datenbank« hört sich nach etwas Großem an. Im Webdesign sind hiermit aber nur Tabellen gemeint, die im Hintergrund auf dem Server schlummern, und aus denen die auf der Webseite dargestellten Informationen ausgelesen werden. Derart dynamisch erzeugte Inhalte lohnen sich z.B. beim Mitgliederverzeichnis eines Vereins: die Mitgliedsdaten werden für jedes Mitglied auf gleichartigen Seiten angezeigt, ohne dass man jede Mitgliedsseite einzeln anlegen würde.
Auch Content-Management-Systeme benötigen eine Datenbank. Hiermit kann unser Kunde auf sehr einfache Art alle Inhalte selbst pflegen. Nach diversen Projekten bevorzugen wir Wordpress, das weltweit führende CMS. Die Bedienung ist einfach, es stehen zahlreiche professionelle grafische Lösungen (Themes) zur Verfügung, die man gut anpassen kann. Mit Plugins kann eine Wordpress-Website für fast jeden Zweck erweitert werden.

Dr. Klaus Dede
Schriftsteller

freieFarbe e.V.
Verein

DfwG e.V.
Ärzteverband

EC4
Ärzteverband

Dr. Volker Kuhlicke
Allgemeinmedizin

Tour.Gemeinschaft
Wesermarsch

EB Montagen
Stahlbau

EFCCLM
Ärzteverband
Webshops
Auch für einen Webshop ist eine Datenbank notwendig. Wir haben Erfahrung mit nachstehenden Systemen:
- modified
- Wordpress&WooCommerce
- Shopify
- Gambio
- Sage50
- Amazon Seller Central
- eigene Shop-Programmierung
Auch andere Systeme sollten kein Problem sein, denn letztlich ist das Vorgehen immer das gleiche: Die Produktdaten werden passend für das betreffende System vorbereitet und dann hochgeladen. Für die Datenaufbereitung verwenden wir hauptsächlich Excel und Photoshop sowie eigene Programmierungen und Makros.
Für Shops gibt es diverse gesetzliche Bestimmungen oder andere Vorgaben, die es zu beachten gilt, z.B. Versandoptionen, Zahlungsweisen, Schnittstellen und Erweiterungen, Gewerbekunden/Privatkunden, Steuersätze, Umgang mit den Kundendaten, Marketingmöglichkeiten, SEO-Optimierung, Anbindung sozialer Netzwerke... Erfahrung ist wichtig, lassen Sie sich von uns beraten.

modified

Programmierung

WooCommerce

Shopify
Und die Kosten?
Wir berechnen Ihr Angebot auf der Basis eines Stundensatzes von 70 EUR.
Eine individuell gestaltete responsive Website mit mehreren Unterseiten können wir für ca. 1000 EUR realisieren, auch z.B. in Wordpress. Gern übernehmen wir daneben Fotografie, Inhaltsrecherchen, Bild- und Textaufbereitungen oder besondere Programmierungen.
Ein moderner responsiver Shop, der den gesetzlichen Bestimmungen genügt, ist in dieser Größenordnung ebenfalls machbar, der notwendige Aufwand hängt weniger von der Anzahl der Produkte als von der Qualität der gelieferten Produktdaten ab. Sehr gute Produktbilder sind oft bei den Herstellern erhältlich, sie brauchen also nicht unbedingt fotografiert zu werden.
Sie bezahlen nach Fertigstellung und erhalten natürlich die uneingeschränkten Nutzungsrechte und die volle Kontrolle. Kleingedrucktes, das nicht in Ihrem Sinn ist, gibt es bei uns nicht.
Wer waren Ihre wichtigsten Kunden im Webbereich?
Für die RAL gGmbH (RAL-Farben) haben wir viele Jahre lang im Rahmen von Softwareentwicklung diverse Websites produziert. Namhaft sind auch die Ärzteverbände der Klinischen Chemie, namhafte Stiftungen oder der Muster-Schmidt Verlag... siehe obige Referenzen.
Betreuen Sie auch kleine Kunden?
Sehr gern! Wir haben Ärzte, Ferienwohnungen und Restaurants ins Netz gebracht. Gerade bei kleinen Kunden macht die Arbeit oft viel Spaß.
Wie sieht bei Ihnen eine Website aus?
Weniger ist mehr: während man früher mit Effekten aller Art gearbeitet hat, kommt eine gute Seite heute in einem reduzierten Design und in passenden Farben daher. Zweitens, ein Bild sagt mehr als tausend Worte: gute Bilder kommen großformatig zur Geltung, Speicherplatz und Geschwindigkeit spielen heute keine so große Rolle mehr. Drittens: Navigation und Bedienung sind einfach sein. Viertens: optimale Lesbarkeit – an jedem Ausgabegerät.
Kann ein über 50jähriger eine moderne Website herstellen?
Viele ältere Webdesigner sind irgendwann stehen geblieben - man sieht es an Webseiten, die aussehen als seien sie von früher. Ich möchte für mich aber in Anspruch nehmen, dass ich mich fortwährend mit aktuellen Techniken vertraut gemacht habe – Webdesign ist ein gutes geistiges Fitnesstraining. Junge Mitarbeiter haben den nötigen Input mitgebracht. Eine gute Seite besticht auch durch klare Struktur, Bedienbarkeit, Lesbarkeit – Werte, wo Erfahrung zählt.
Kann ich meine Website selbst bearbeiten, oder muss ich bei jeder Änderung zu Ihnen kommen?
Wenn wir ein ContentManagement System (z.B. Wordpress) aufsetzen, erhalten Sie ein Login und eine Anleitung, um alle Inhalte mit Admin-Rechten selbst zu bearbeiten. Wenn wir Ihre Seite in HTML/CSS anlegen, arbeiten Sie mit einem Textprogramm im Quellcode – auch hier sind Änderungen für erfahrene Computernutzer nicht allzu schwierig. Einen Mittelweg bietet das Mini-CMS Webyep: hier haben Sie Zugriff auf einzelne Text- oder Bildbereiche, die Sie auf einfache Art selbst bearbeiten können.
Sind Sie auch der Provider? Auf wen wird meine Domain angemeldet?
Die meisten Kunden melden Ihren Webspace und ihre Domain selbst bei einem Provider an, gern übernehmen wir dies aber auch. Sie sind in jedem Fall Domaineigentümer.
Welches war Ihre erste Kunden-Website?
2004 haben wir für eine Kundin auf Borkum eine Website mit NetObjects Fusion im Tabellendesign angefertigt. Nicht lachen – das war damals wirklich modern: http://dtpstudio.de/moosler/. Es gibt Webdesigner, die noch immer so arbeiten.
Welches sind Ihre aktuellsten Seiten?
Das aktuell größte Projekt ist die neue Website mit Shopify-Shop für die Muster-Schmidt GmbH. Daneben die Seiten der Deutschen farbwissenschaftlichen Gesellschaft und viele Projekte auf den ostfriesischen Inseln – siehe "Aktuelles".
Auf welche Seite(n) sind Sie besonders stolz?
Neben der Tatsache, dass wir auch große Kunden betreuen, ist es die Website des Eiscafé Heiken auf Juist. Sie bietet technische und grafische Raffinesse und ist nach allgemeiner Meinung dem Kunden und der Zielgruppe angemessen.
Wie teuer wird unsere neue Website?
Diese Frage lässt sich an dieser Stelle nicht seriös beantworten, viel zu unterschiedlich sind die Anforderungen. Hier finden Sie eine Berechnungsgrundlage für Fewo-Webseiten.
Hätten Sie Zeit, sich unseren Fall einmal anzusehen?
Sehr gern! Hierfür fallen natürlich keine Kosten an.